Как сделать для веб рамку

Методы создания рамок при помощи HTML и CSS
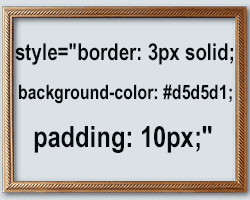
В этом примере мы используем элемент img для отображения картинки и задаем ему свойство style , чтобы установить рамку. Стиль задает тип рамки например, solid для сплошной рамки , а цвет определяет цвет рамки например, black для черного цвета. Алексей Алешин 03 апреля Есть что добавить?








Как сделать прозрачный текст
Расскажем, как сделать рамку, где ее можно скачать и как настроить. Органично и профессионально вписываем рамку для стрима. В первую очередь вам стоит изменить размер вебки, чтобы она не перекрывала игровой процесс.
- Что такое рамки в Инстаграме*
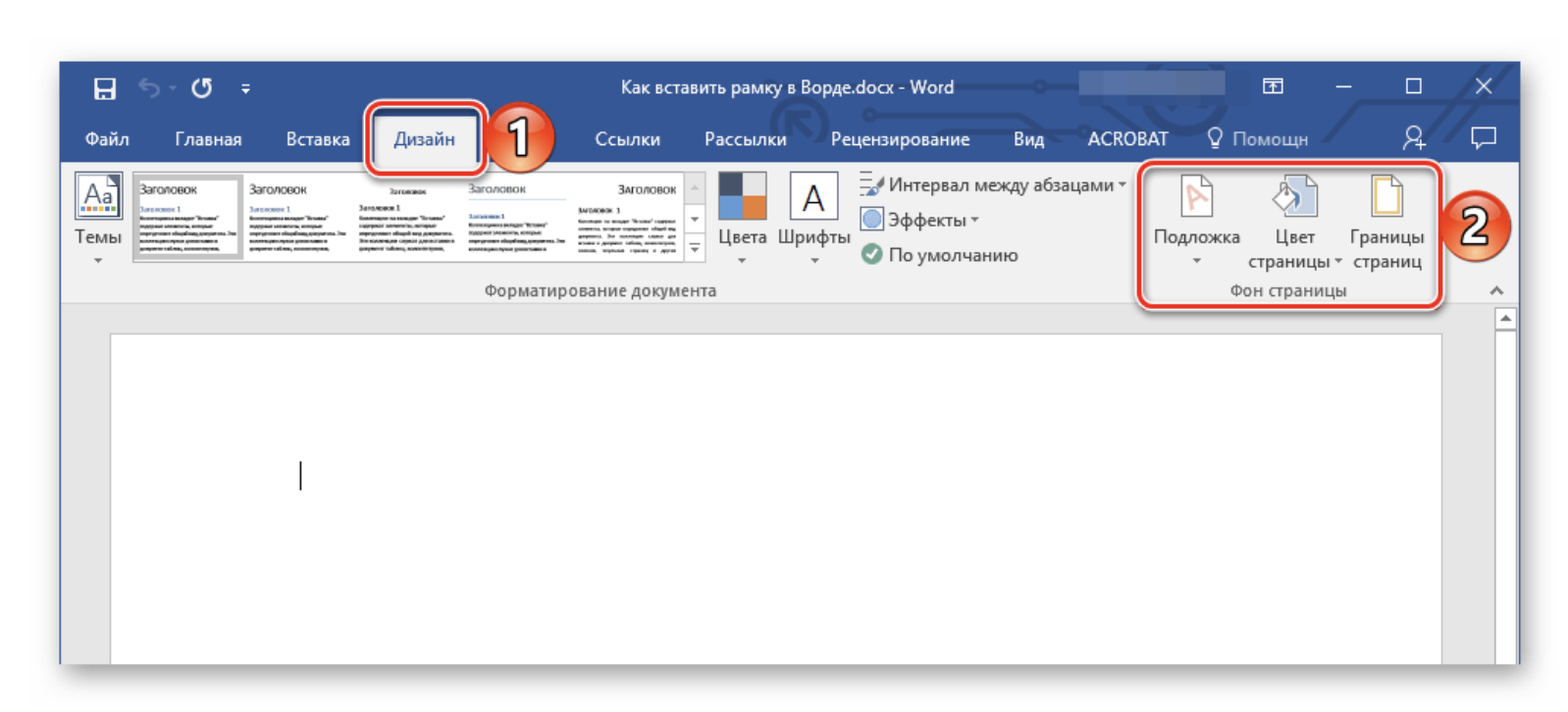
- Вы можете добавить границу к слайду для добавленного элемента оформления в презентации. Хотя в PowerPoint нет определенного инструмента для добавления границы, существует несколько способов выполнения задачи: создать простую границу с помощью контура фигуры или использовать поиск изображений Bing для поиска и вставки границы.
- С помощью CSS можно добавить рамку к элементу несколькими способами.
- Как сделать рамку для фото своими руками: 8 способов. Рамка для фотографий, сделанная собственными руками, станет отличным подарком близкому человеку и поможет сохранить важные снимки.
- Есть что добавить? Зарегистрируйтесь
- Эта страница была переведена с английского языка силами сообщества.
- Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения. Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна.
- Для создания рамки вокруг текста используйте стилевое свойство border , добавляя его к соответствующему селектору. Применение свойства border к текстовому абзацу продемонстрировано в примере 1.











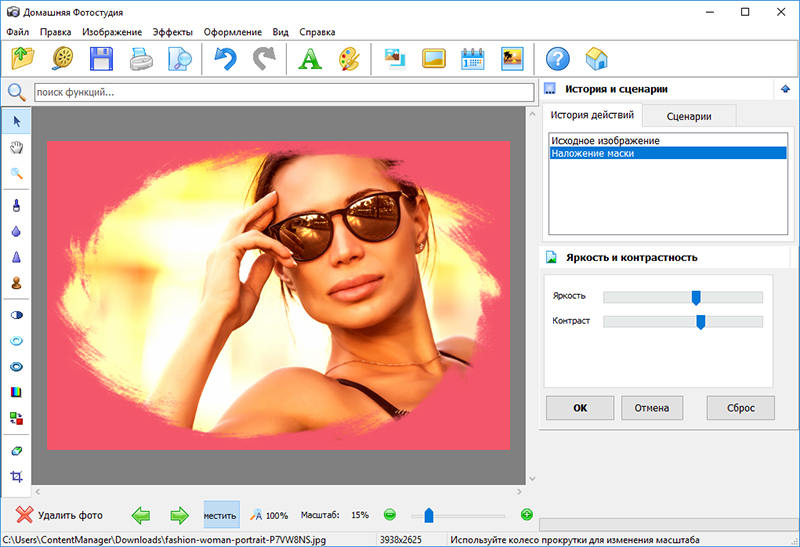
Главное нужно указать файл картинки на вашем компьютере или телефоне, нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Примеры с разными яркими рамками, которые можно добавить на фото при помощи этого онлайн инструмента: Первые три рамки сделаны с настройками по умоланию, кроме выбранных цветов рамки: фиолетового, синего и оранжевого.