В Как Css Вставить Картинку На Фон

Как поставить картинку на фон с помощью CSS
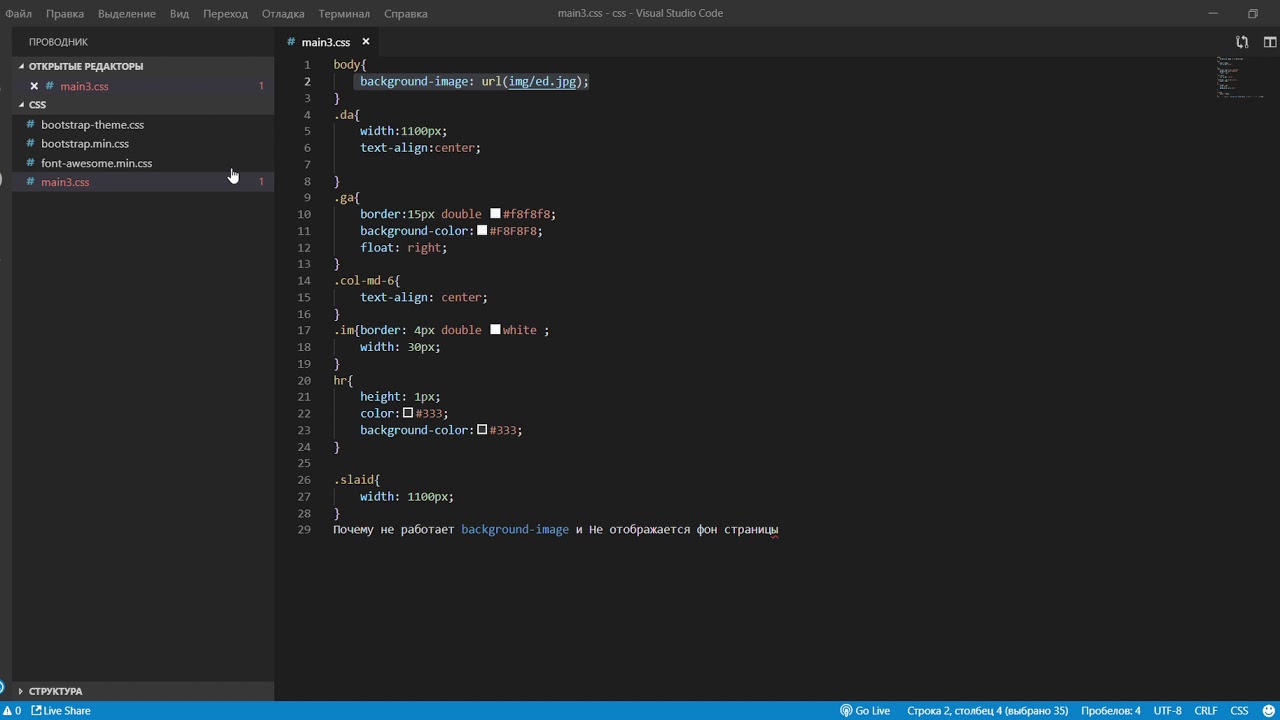
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы. Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.








Как работать с фоновыми рисунками в CSS
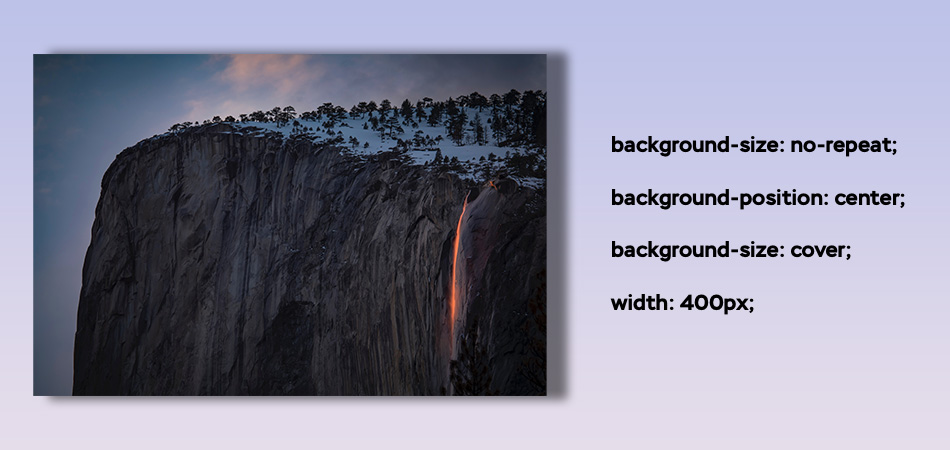
Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. Изображение будет заполнять фон элемента, повторяясь при необходимости.











Фон в CSS background-color, background-image Свойство background-color используется для заливки элемента определённым цветом. Делать заливку заднего фона можно не только блочным элементам, но и строчным. Границы в CSS border, border-style, border-width, border-color, border-radius. Отступы в CSS margin и padding.