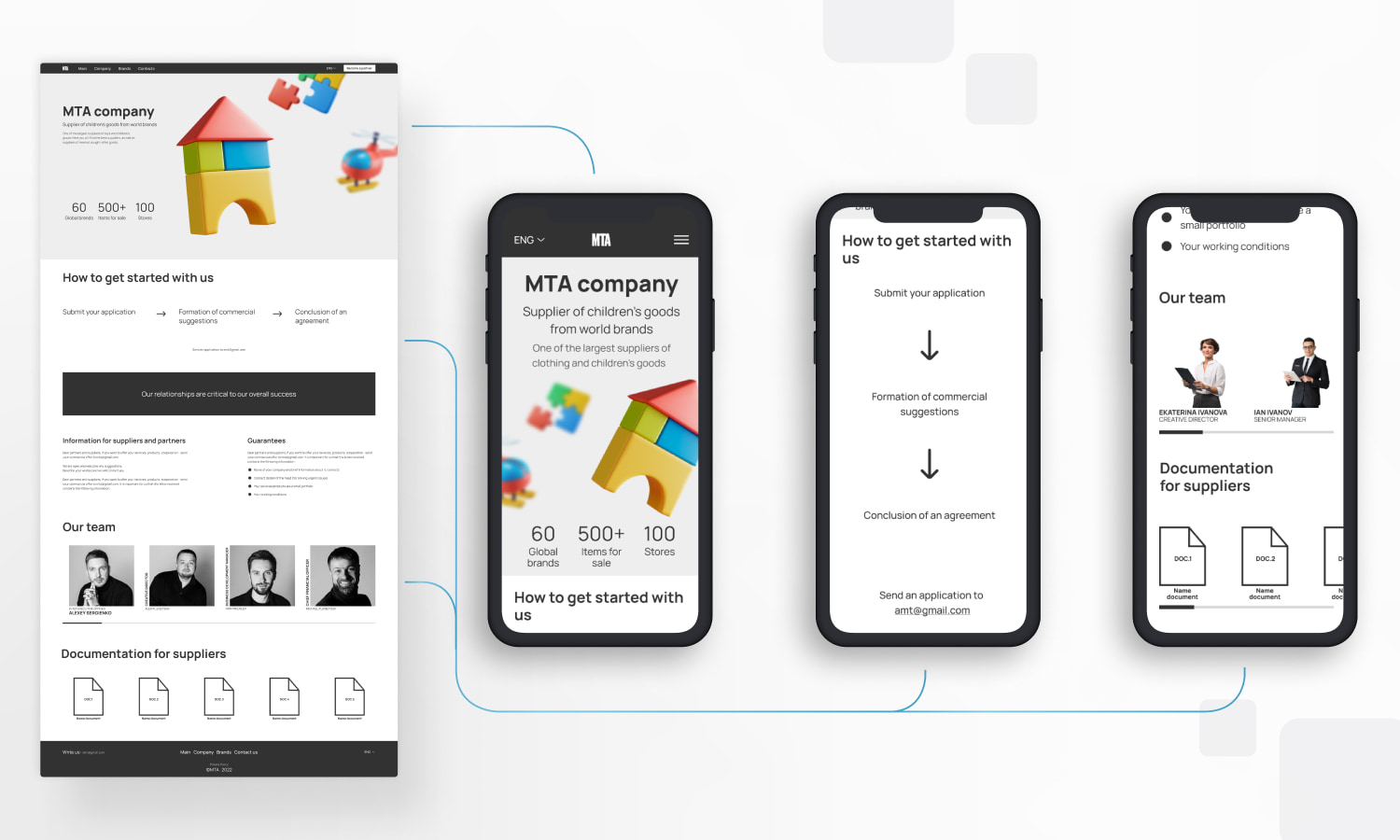
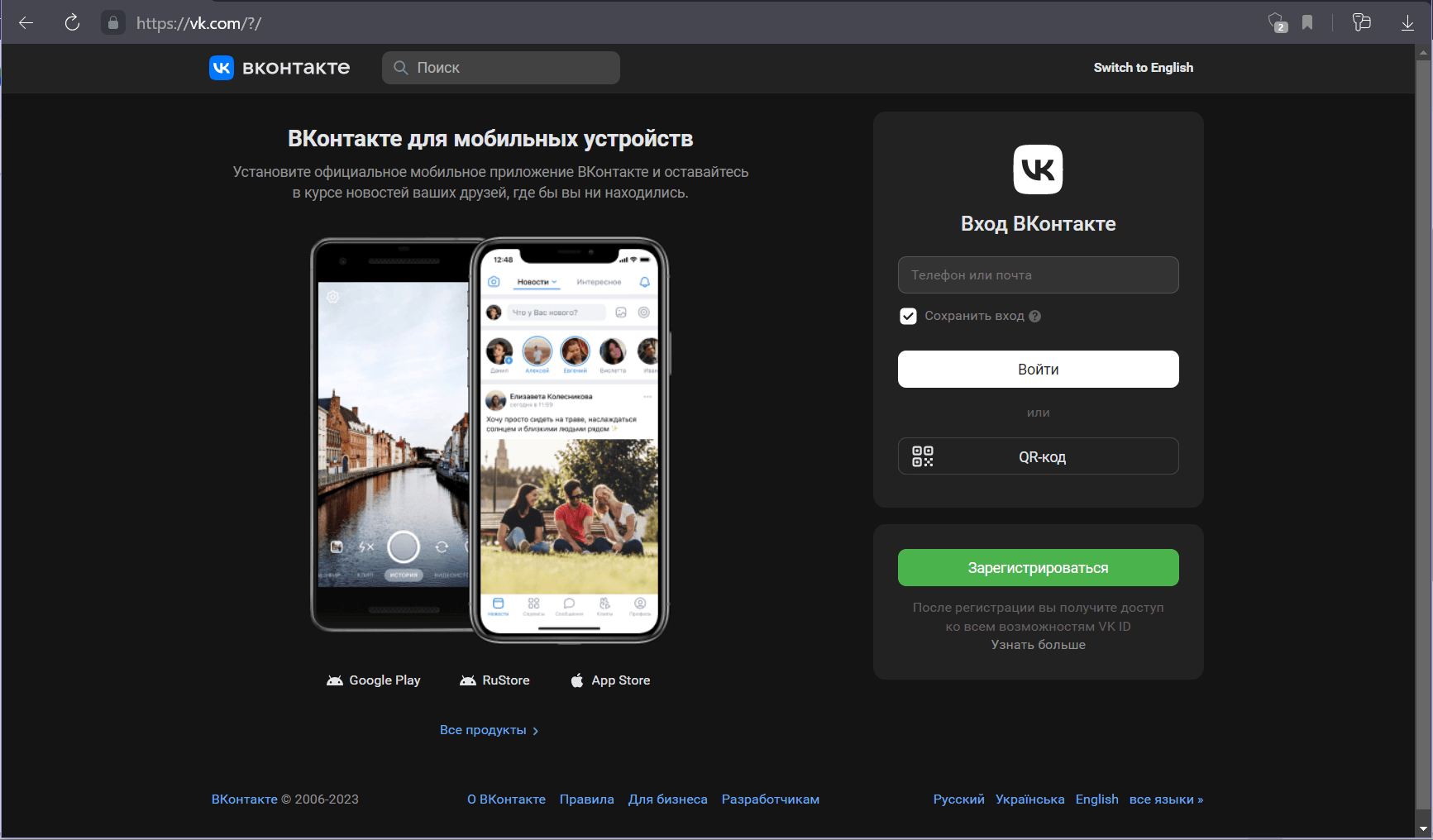
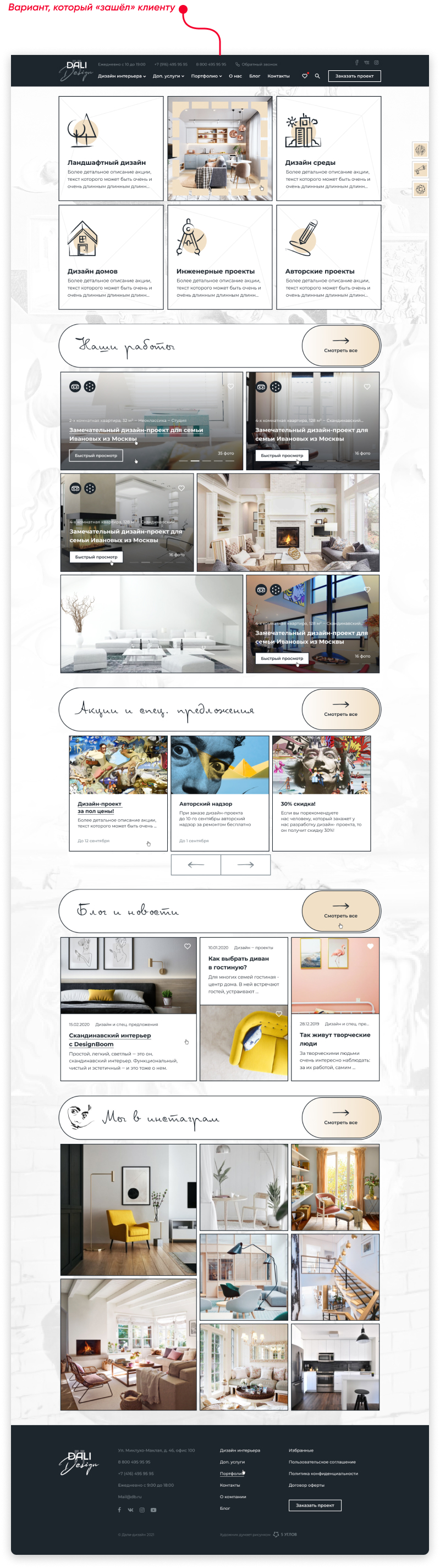
Что такое десктопный дизайн

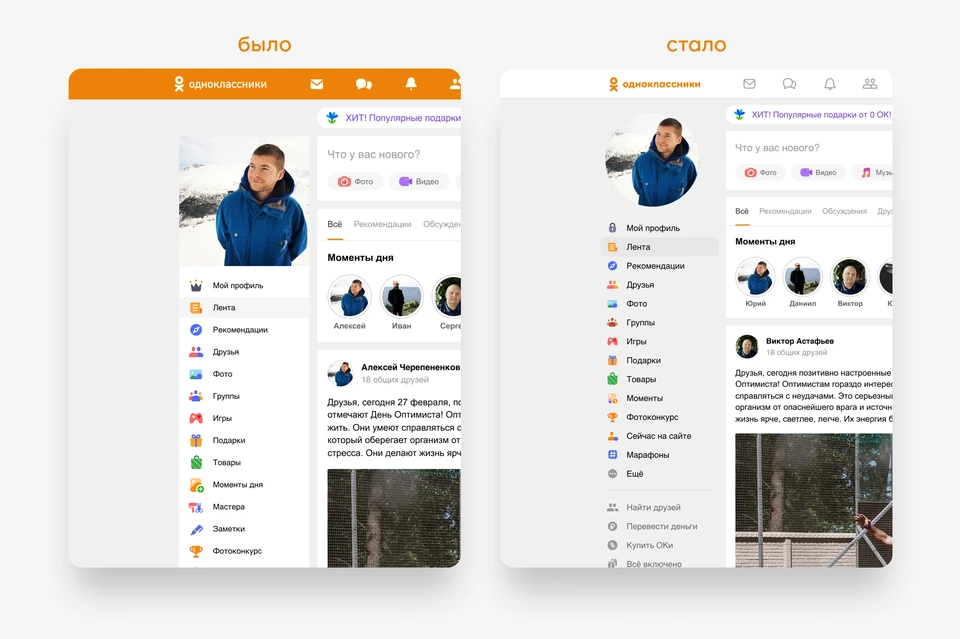
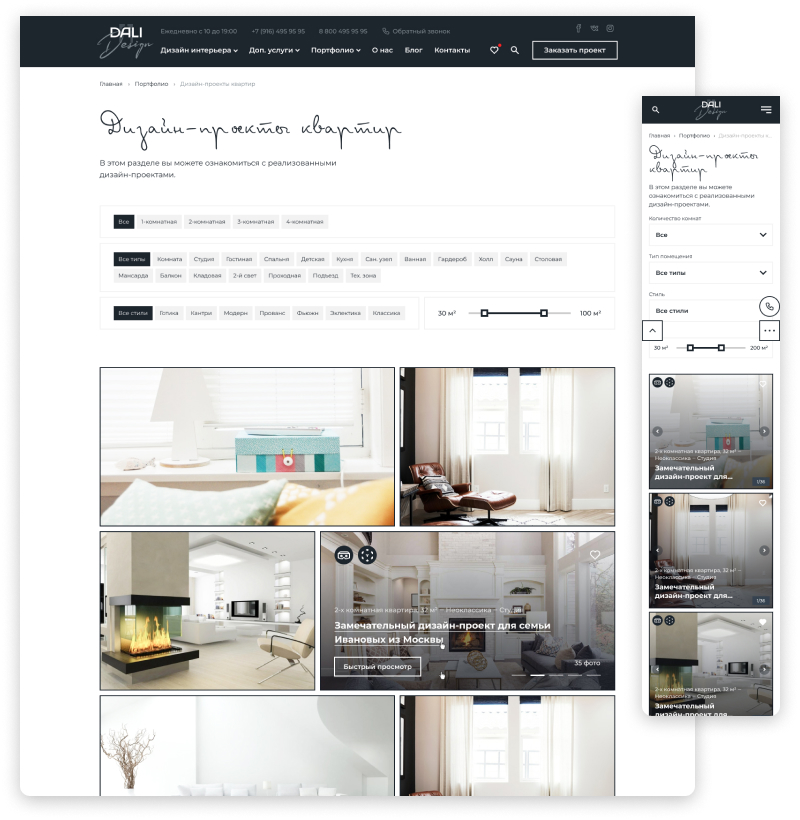
Адаптив или мобильная версия? Что выбрать
Термин, имеющий несколько значений, в сфере WEB-разработки применяется для обозначения устройств с большой диагональю экрана, например полноценный ПК или ноутбук. Мы используем файлы cookie для оптимизации работы нашего веб-сайта и услуг. Продолжая просматривать сайт или нажимая кнопку «Принять cookie» , вы соглашаетесь на сохранение файлов cookie на своем устройстве.














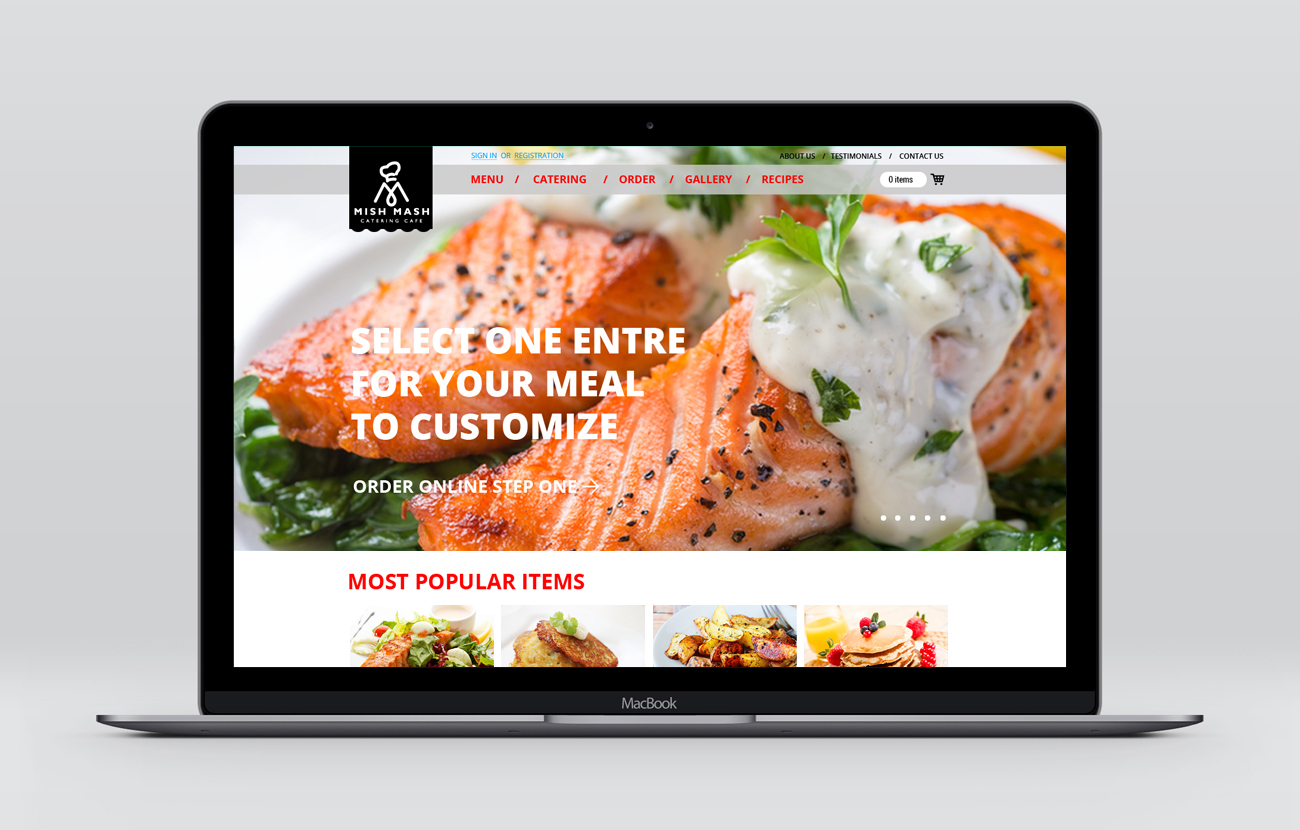
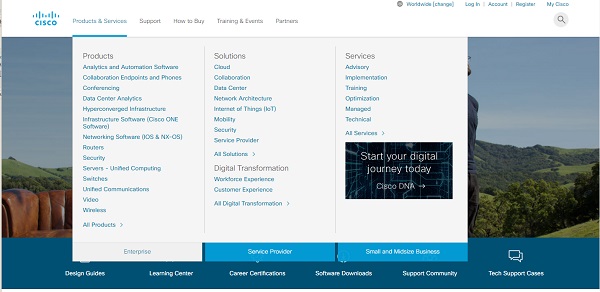
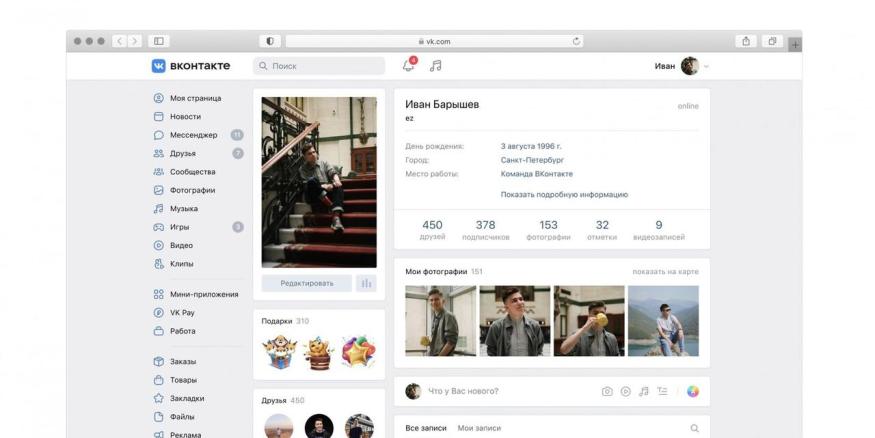
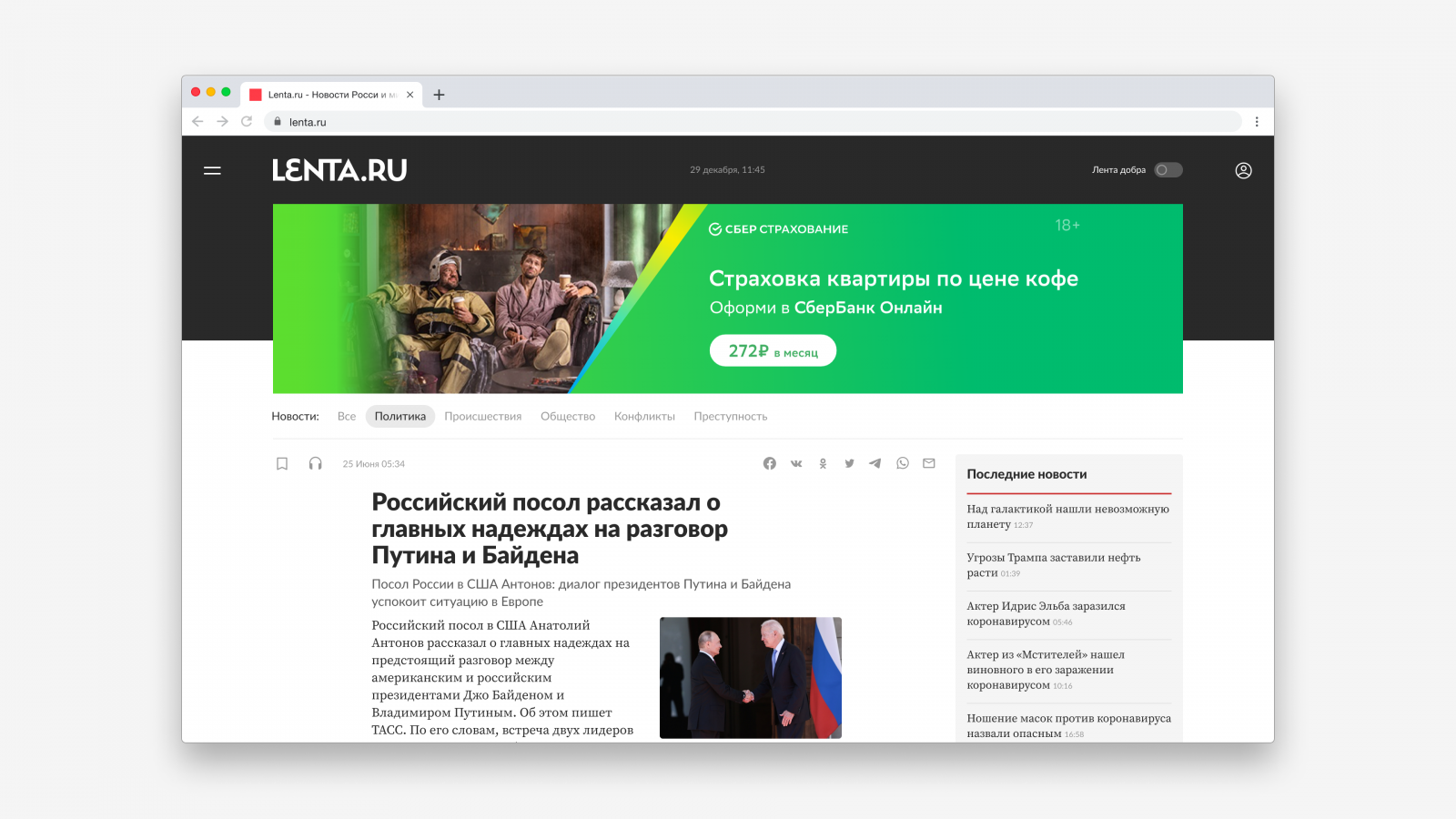
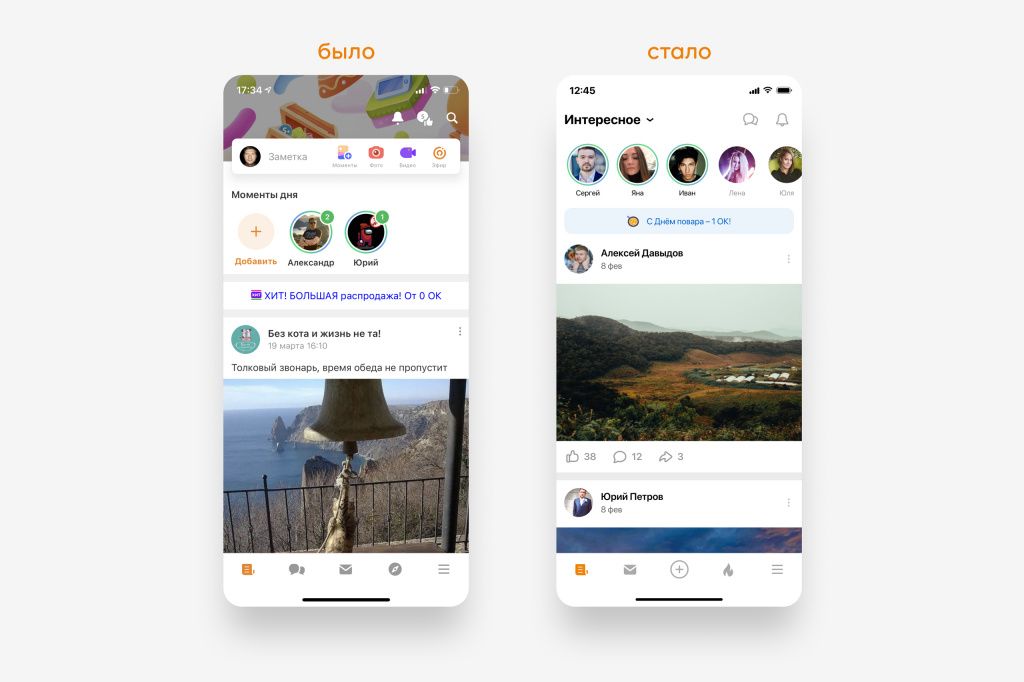
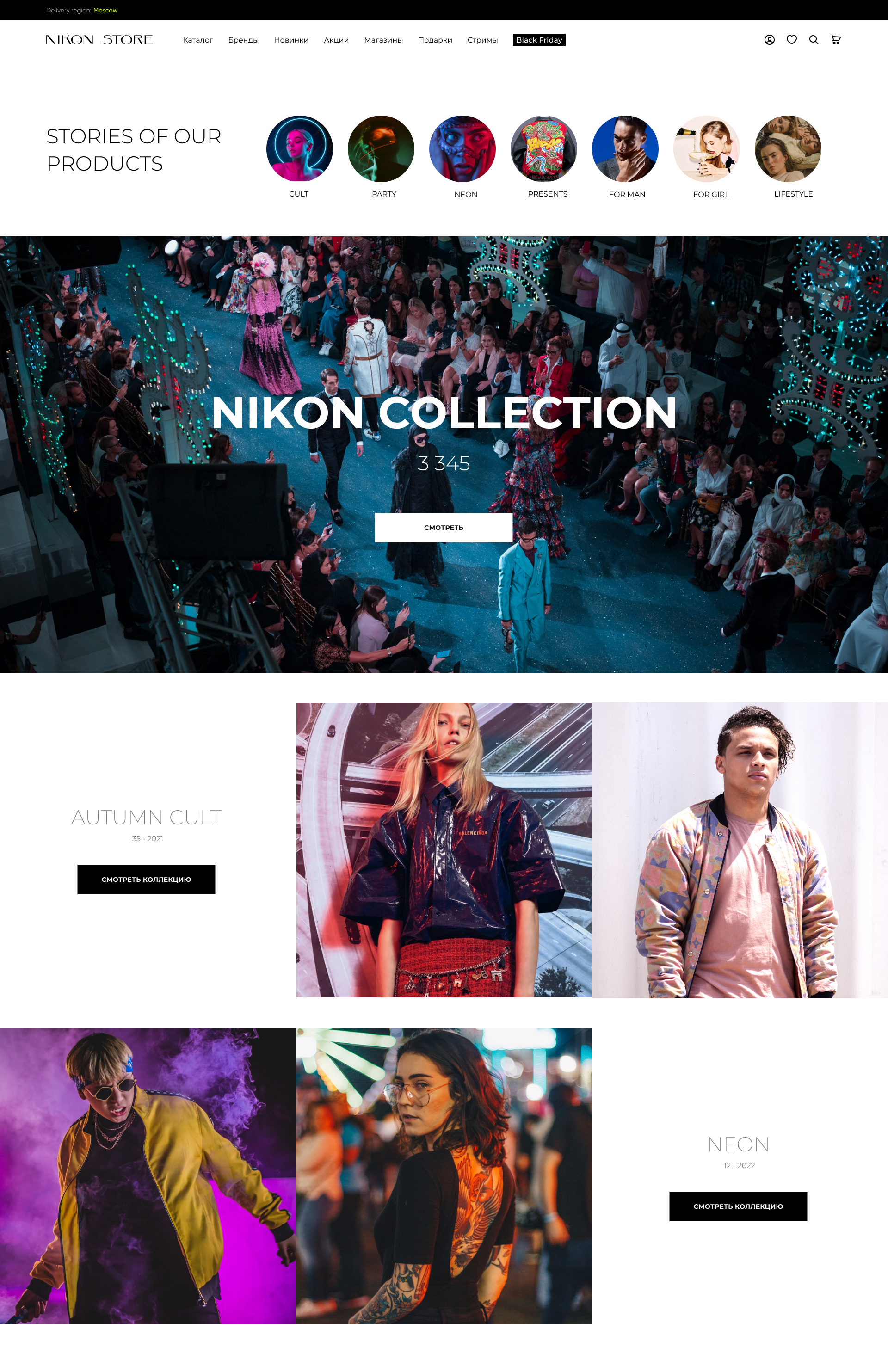
Десктопная версия сайта — это версия сайта, которую просматривают пользователи со стационарных компьютеров. Основная цель посерфить, углубиться в детали, получить больше информации, сравнить, выбрать, прицениться. Мобильная версия сайта — это версия сайта, которую просматривают на мобильных устройствах. Здесь чаще всего цель пользователей что-то быстро найти, кафе, парикмахерскую, ресторан и т. Обе версии сайта необходимо подготовить к возможности быстрого заказа и покупки товара, если ваша цель продажа товаров или услуг. Десктопное приложение устанавливается на компьютер и позволяет использование сервиса офлайн.








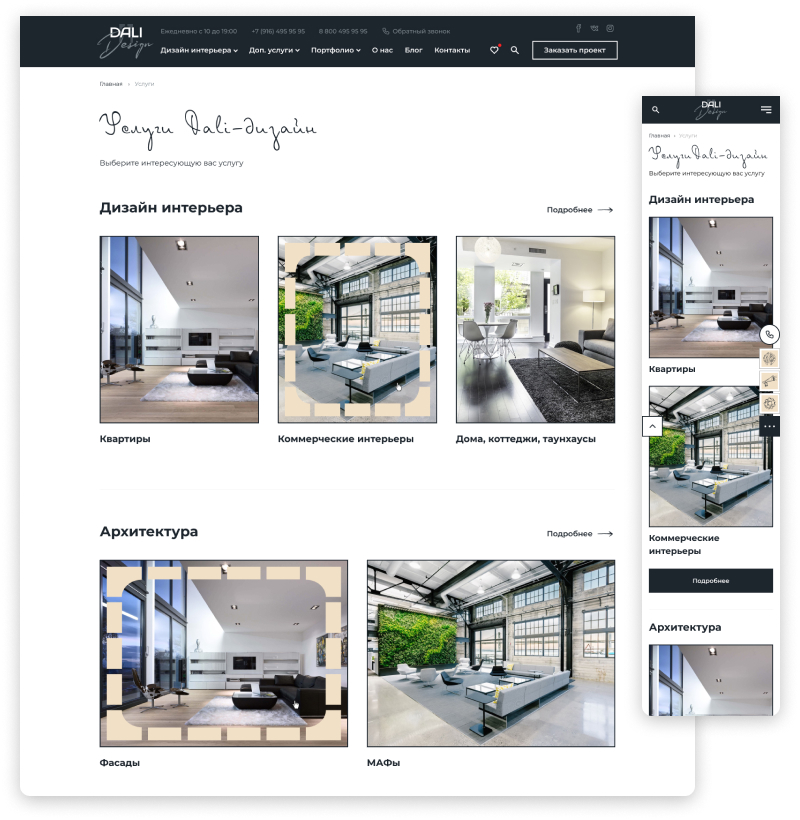
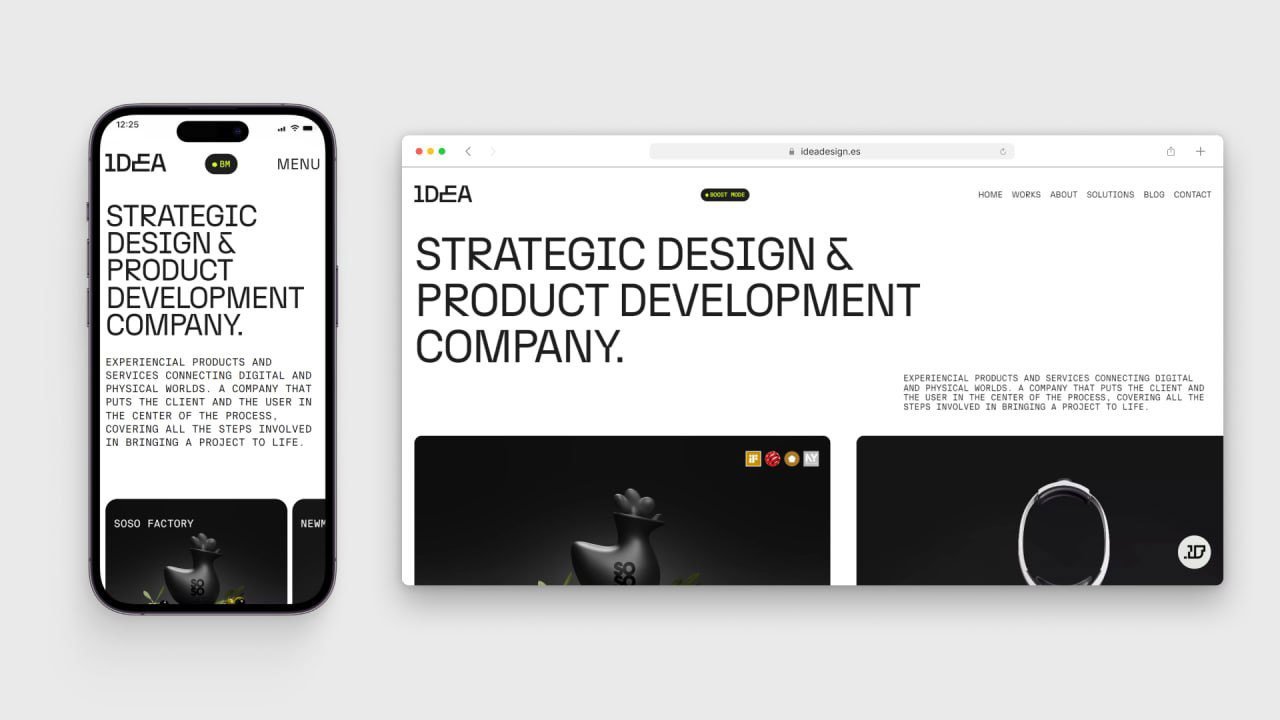
Адаптивная верстка — дизайн веб-страниц, который обеспечивает правильное отображение сайта на различных устройствах, подключенных к интернету, и динамически подстраивается под заданные размеры окна браузера. Вступайте в клуб начинающих дизайнеров и получайте подарки. Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне. Каждая версия учитывает особенности устройства. Дизайнер создает несколько версий страницы, обычно от двух до шести. Во время верстки фронтенд-разработчик или верстальщик с помощью HTML и CSS задает для каждой версии условия отображения: разрешение, ширину экрана, вертикальную или горизонтальную ориентацию.